

Ydych chi’n Manteisio o Ddatrysiadau Dim Cod?
Awdur: Kat Quatermass;
Amser Darllen: 8 munud
Mae hwn yn adnodd agored. Mae croeso i chi ei gopïo a'i addasu. Darllenwch y telerau.
Os hoffech gymorth pellach gyda'ch her ddigidol, trefnwch sesiwn am ddim gyda DigiCymru
Mae’r adnodd yma ar gyfer arweinwyr digidol sy’n meddwl am sut i fanteisio i’r eithaf ar offer digidol yn eu sefydliad a rheolwyr prosiectau sy’n hoffi meddwl yn rhesymegol a datrys problemau.
Mae’n trafod:
- Beth mae Dim Cod yn ei olygu
- Tri pheth allweddol y gall Dim Cod eu gwneud i chi
- Tair problem i feddwl amdanynt wrth weithio gydag offer Dim Cod
- Tair enghraifft o brosiectau Dim Cod gan y datryswr problemau digidol, Stuart Leech
- Dolenni i adnoddau Dim Cod
Beth mae Dim Cod yn ei olygu?
Term a ddefnyddir yn y byd digidol yw Dim Cod. Mae’n cyfeirio at offer digidol sy’n caniatáu i chi wneud i bethau ddigwydd o flociau adeiladu. Nid oes angen ysgrifennu cod cyfrifiadurol. Mae’r datblygwr Dim Cod Andy Bell yn ei ddisgrifio fel “ffordd pecyn fflat Ikea o adeiladu offer digidol – syml, swyddogaethol, hawdd, ac yn ddigon da yn aml”.
Gallwch ei ddefnyddio i ddarparu unrhyw wasanaeth digidol bron iawn.
Os ydych chi’n ansicr am yr hyn olygir gyda digidol, edrychwch ar ddiffiniad Catalyst.
Tri pheth allweddol y gall Dim Cod eu gwneud i chi
1. Grymuso eich tîm i ddatrys problemau
Mae Dim Cod yn rhoi’r grym yn nwylo timau digidol a rheolwyr prosiectau. Gall unrhyw un sy’n hoffi datrys problemau ddysgu defnyddio nifer o offer Dim Cod. Mae canllawiau fideo, blogiau ac erthyglau i gyd yn helpu i ddeall yr offer sydd ar gael. Mae yna gromlin ddysgu, ond mae’n llawer symlach na datblygu meddalwedd.
2. Caniatáu i chi roi cynnig ar ddatrysiadau yn sydyn ac yn rhad
Gydag offer Dim Cod gallech chi adeiladu prototeipiau a’u hailadrodd yn syml. Gallai hyn helpu i brofi gwasanaethau newydd – fel archwilio gwefan newydd wedi’i adeiladu gyda thempled Squarespace neu WordPress. Neu gallai eich helpu i weithio ar systemau at ddefnydd eich staff – er enghraifft gwerthuso neu rannu gwybodaeth gyda Air Table neu Notion.
3. Darparu gwasanaethau neu swyddogaethau diogel a sefydlog
Weithiau mae sefydliadau’n poeni y gallai gwasanaethau Dim Cod fod yn llai diogel na’r rhai adeiladir gan ddatblygwyr. Nid yw’n wir. Mae angen i chi asesu pob offeryn ar ei rinweddau ei hun. Mae angen i chi hefyd ofyn i ddatblygwyr asesu unrhyw offer maen nhw’n eu defnyddio yn y ffordd yma. Mae sawl offer Dim Cod yn caniatáu i chi drin data mewn ffyrdd sy’n cydymffurfio â GDPR. Mae nifer hefyd yn cynnig gwasanaethau sefydlog. Dyw’r ffaith ei fod yn Ddim Cod ddim yn golygu ei fod yn agored i broblemau o ganlyniad i ddiweddariadau neu doriadau. Dim ond bod chi angen gwybod y cwestiynau cywir i’w gofyn.
Tair problem i feddwl amdanynt – a sut i’w goresgyn
1. Gall costau gynyddu pan fyddwch yn cysylltu sawl offer gwahanol
Mae’r mwyafrif o offer Dim Cod yn cynnig prisiau arbennig a chostau cymharol isel i sefydliadau dielw. Ond, os oes angen sawl offer ar gyfer prosiect, gall y costau gynyddu. Cynlluniwch i ddelio â hyn trwy sicrhau eich bod wedi blaenoriaethu anghenion eich defnyddwyr. Bydd hyn yn dangos yr union broblem sydd angen ei ddatrys. Yna nodwch y datrysiadau posibl, a pha offer Dim Cod sydd eu hangen ar gyfer pob un. Mae cymryd amser yn ystod y cam cynllunio yn eich helpu i osgoi costau annisgwyl yn y dyfodol.
Os hoffech gymorth i ddewis offer digidol yn gyffredinol, gallwch ddilyn canllaw NCVO.
Os ydych chi’n ansicr beth yw anghenion defnyddwyr, edrychwch ar yr adnoddau rhestrir yn ein pwnc ‘Deall anghenion eich defnyddwyr’.
2. Nid yw hygyrchedd cystal ag y gallai fod bob amser
Mae dau fath o hygyrchedd i feddwl amdanynt.
- A fydd yr offeryn yn hygyrch i bobl sydd angen ei ddefnyddio
- A yw rhyngwyneb yr offeryn Dim Cod yn hygyrch i’r bobl sy’n mynd i greu pethau
Gwiriwch fod gan yr offeryn rydych chi’n bwriadu ei ddefnyddio’r nodweddion hygyrchedd sydd eu hangen arnoch pan fyddwch chi’n penderfynu ei ddefnyddio. Er enghraifft, mae’r offeryn adeiladu gwefan Dim Cod, Webflow, wedi gwneud adeiladu gwefannau hygyrch yn ffocws allweddol.
O ran rhyngwyneb yr offeryn ei hun, efallai y byddwch chi’n gwneud penderfyniadau pragmatig. A yw’n diwallu anghenion hygyrchedd y bobl fydd yn ei ddefnyddio ar hyn o bryd? A oes ymrwymiad i fynd i’r afael â hygyrchedd a’i wella yn y dyfodol?
3. Mae cyfyngiadau i offer Dim Cod – mae’n debyg na fydd yn gwneud yn union yr hyn sydd ei angen
Pan fyddwch chi’n defnyddio offer Dim Cod, rydych chi’n defnyddio rhywbeth sydd wedi’i adeiladu ar gyfer anghenion y mwyafrif. Golygai hyn na fydd gennych chi’r atebion perffaith bob tro. Dyma argymhellion am sut i ddelio â hynny:
- Cyfaddawdu. Os yw’r offeryn yn diwallu anghenion eich defnyddiwr blaenoriaeth, yna efallai nad yw’r pethau na allai ei wneud yn bwysig.
- Cysylltwch offer gyda’i gilydd. Mae yna offer Dim Cod (a elwir yn aml yn offer llif gwaith) wedi’u cynllunio i wneud i offer eraill siarad â’i gilydd. Gall hyn eich helpu i ddarganfod datrysiad.
- Dewiswch offeryn gwahanol. Os nad yw’r offeryn yn diwallu angen allweddol – yna chwiliwch am un gwahanol.
- Gweithiwch gyda datblygwr i ychwanegu darn bach o god gall wneud gwahaniaeth. Yn aml gelwir hyn yn God Isel. Gall helpu i droi offeryn o fod yn “ddigon da” i fod yn “berffaith ar gyfer anghenion ein defnyddwyr”
Cael syniadau o brosiectau elusennau eraill
Mae’r datryswr problemau Dim Cod, Stuart Leech, yn trafod 3 ffordd y mae wedi defnyddio Dim Cod i helpu elusennau.
Helpu Surviving Economic Abuse (SEA) i gasglu gwybodaeth
- Technoleg defnyddiwyd yn barod: gwefan WordPress a CRM Salesforce
- Y broblem i’w ddatrys: Casglu gwybodaeth. Maent yn casglu manylion pobl sy’n mynychu hyfforddiant, gwirfoddolwyr a rhoddwyr
- Datrysiad Dim Cod a ddewiswyd: Gravity Forms
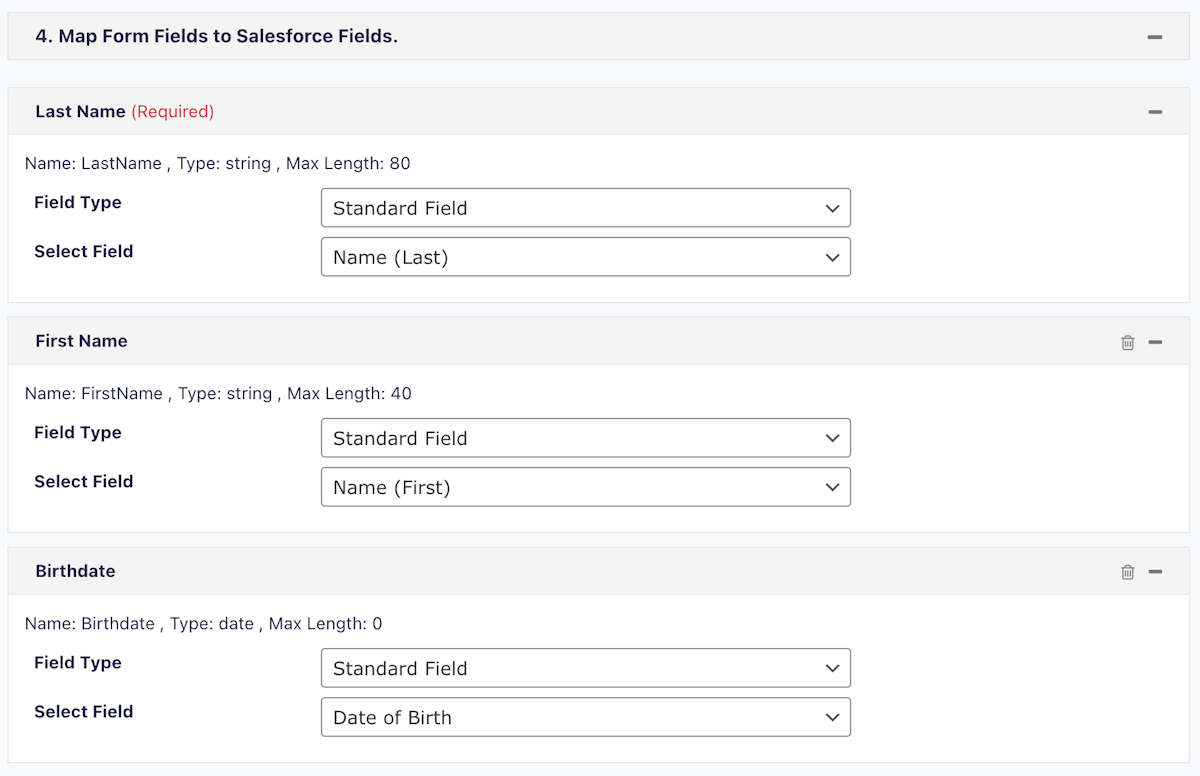
Mae Gravity Forms yn offeryn dim cod sy’n integreiddio i WordPress. Mae gan y ffurflenni hygyrchedd tab da, a labeli hygyrch. Gall staff weithio gyda nhw trwy’r CMS WordPress y maent eisoes yn gyfarwydd ag ef.
Mae gan WordPress integreiddiad Salesforce. Gan ddefnyddio hwn, parodd Stuart feysydd o’r ffurflenni â meysydd Salesforce SEA.
Mae’r data’n mynd i’r lle cywir i’r tîm ei ddefnyddio.

Roedd SEA eisiau botwm rhoddion gweladwy ar y dudalen rhoddion, un oedd yn fwy clir na’r un a ddarperir gan Gravity Forms. I ddatrys y cyfyngiad yma, gofynnwyd i ddatblygwr greu darn bach o god i’w ychwanegu at y wefan WordPress.
Helpu’r Foundling Museum i wahanu ei incwm masnachu o’i incwm elusennol
- Technoleg defnyddiwyd yn barod: Microsoft Dynamics, system til nad oedd yn gwneud yr hyn yr oedd ei angen. Roeddent yn hapus i gychwyn o’r newydd.
- Y broblem i’w ddatrys: Roeddent angen system til cyfan a all helpu gyda’u cyfrifon. Y broblem fwyaf oedd yr her o gadw incwm masnachu ac incwm elusennol ar wahân.
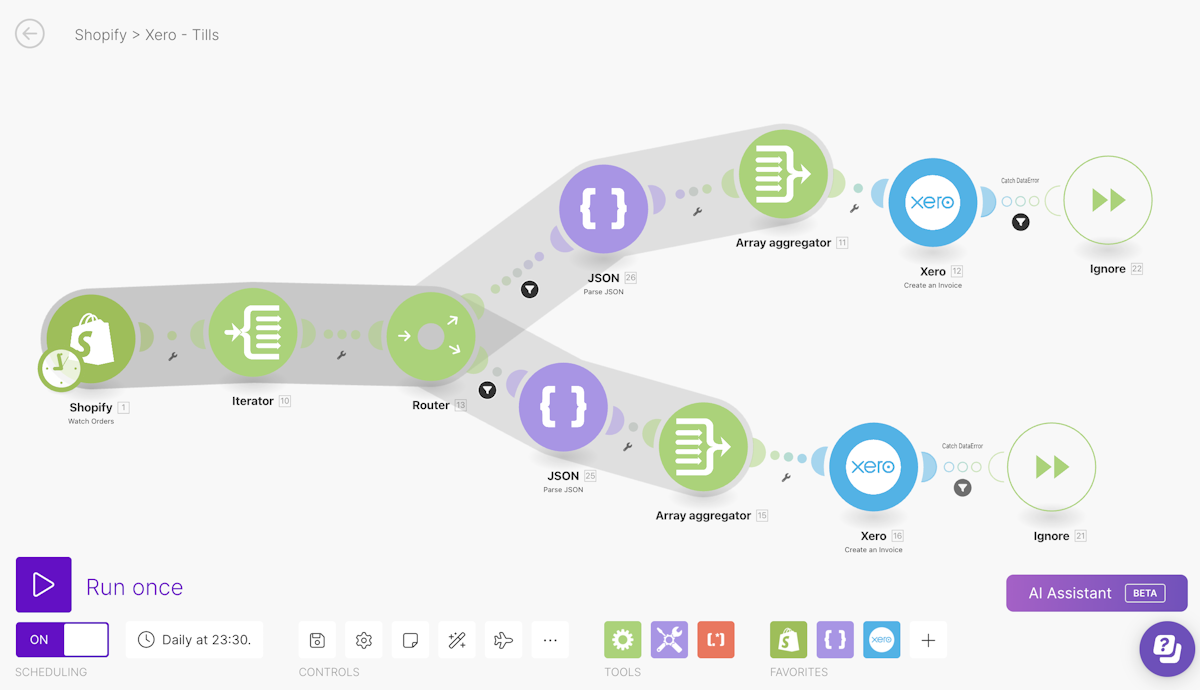
- Datrysiad Dim Cod a ddewiswyd: Shopify, system til a argymhellir gan Shopify, Xero (meddalwedd cyfrifon) a Make (yr offeryn sy’n cysylltu’r lleill)
Mae gan Shopify dempledi y gellir eu haddasu heb ddefnyddio cod. Ffurfweddodd Stuart ef i ymdrin ag anghenion elusennol cyffredin. Roedd hyn yn cynnwys gwahanu cymorth rhodd a marcio gwerthiant gyda chodau incwm gwahanol. Roedd Shopify wedi argymell systemau til nad oedd yn rhy ddrud i’r amgueddfa.
Offeryn llif gwaith yw Make. Mae’r math yma o offer yn aml yn allweddol i systemau Dim Cod. I’r amgueddfa, roedd Stuart yn gallu defnyddio Make i sicrhau bod yr incwm masnach ac elusennol yn aros ar wahân. Galluogodd Stuart i’r system dynnu gwybodaeth allan o Shopify yn ddyddiol.
Roedd cam olaf syml yn uwchlwytho’r wybodaeth yma i Xero fel bod y cyfrifwyr yn gallu cael mynediad iddo.

Helpu grŵp o elusennau clefydau prin i arddangos eu cynnydd ariannu
- Technoleg defnyddiwyd yn barod: Just Giving, WordPress
- Y broblem i’w ddatrys: Roedd gan bob elusen dudalen Just Giving ar wahân, ond roeddent yn codi gyda’i gilydd tuag at gyfanswm ar y cyd. Roeddent eisiau gallu arddangos cyfanswm y grŵp a’u cyfanswm unigol ar eu gwefannau.
- Datrysiad Dim Cod a ddewiswyd: Simple Scraper, Make a WP All Import
Mae Simple Scraper yn edrych ar y data o bob sefydliad ar Just Giving. Dyma’r cam hanfodol i arbed amser o wneud hynny eich hun. Gosododd Stuart ef i wneud hyn yn ddyddiol.
Mae Make yn casglu, gwahanu a chyfuno’r data hwnnw – mae gan ei lif gwaith allbwn ar gyfer pob sefydliad unigol ac ar gyfer yr ymgyrch gyfan.
Mae’r wybodaeth yma yn cael ei yrru i’r ‘plugin’ ac yn cael ei arddangos pan fydd y sefydliad yn dewis ei gyflwyno.
Mae mwy o brosiectau Dim Cod manwl i’w gweld ar Shared Digital Guides:
- Hubbub yn casglu ac yn cadw data grwpiau cymunedol gyda Airtable
- Superhighways yn defnyddio Zapier i drefnu rhybuddion tanysgrifwyr
- Carefree yn cofnodi gwybodaeth sefydliadol gyda Notion
Gwybodaeth bellach
Eisiau symud ymlaen gyda Dim Cod?
Mae casgliad gwych o adnoddau ac anogaeth i gychwyn dysgu ar No Code Charity.
Porwch offer Dim Cod yn ôl eu swyddogaeth ar Tools for Good.
Wedi'i gomisiynu gan Catalyst
