

Trauma Informed Design Principles: How to Apply Them in Your Work
Awdur: Rosanna Thomasoo;
Amser Darllen: 6 munud
Mae hwn yn adnodd agored. Mae croeso i chi ei gopïo a'i addasu. Darllenwch y telerau.
Os hoffech gymorth pellach gyda'ch her ddigidol, trefnwch sesiwn am ddim gyda DigiCymru
This resource is for:
- People working in small charities supporting people who have experienced or are experiencing trauma.
- People involved in the user research, service design and testing of digital services (If you want to know what we mean by digital services read ‘What We Mean by Digital’).
It covers:
- What we mean by trauma informed design.
- Tips for putting trauma informed design principles into practice.
- Resources to help you learn more and get started.
What we mean by trauma informed design
Due in part to its infancy as a concept, there is no single definition of trauma informed design. But there is growing awareness of its importance.
Before we look to understand trauma informed design, we must first understand trauma. At its simplest, trauma is our human, emotional responses to terrible events. Trauma affects everyone. But some marginalised groups experience trauma disproportionately to others.
Last year Catalyst published Trauma-Informed Design: An Introduction for Non-profits. It defines trauma informed design to be, “a way of thinking about how people’s trauma affects their experience of our services”. The resource introduces Chayn’s eight key principles for trauma informed design. These are:
- safety
- agency
- equity
- privacy
- accountability
- plurality
- sharing power
- hope
These principles can adapt to fit different contexts and organisations.
It is important to understand that how we work and the products or services we create can actually cause harm. Trauma informed design puts steps and processes in place to try to lessen the risk of that happening.
Tips for putting trauma informed design principles into practice
1. Create safe, welcoming spaces
Promotes hope and safety, providing calm, positive and affirming digital spaces.
We must think about physical, emotional and psychological safety when designing digital services. For charities, this could be the difference between someone reaching for help or not.
Consult users on the design of your online services, experiences and resources including:
- The colours you use. Particular colours generate particular responses. Where you can, use warm, welcoming colours. For readability, consider the contrast between words and background too. There are online tools to help you with this. Try Colour Contrast or read about colour in Accessibility: How to Identify 3 Common Barriers on your Charity’s Website.
- The fonts you choose. Did you know there are fonts designed for accessibility? These include OpenDyslexic and Tiresias. Use these where you can. If you don’t have access to these, common fonts such as Arial, Helvetica and Verdana are also good choices. If you can, stick to one font style and use a size that is readable (e.g. size 16).
- The imagery you use. Are the images you have chosen inclusive? Could they be upsetting or triggering for some groups of people? Always ask these questions. Get feedback from as diverse a group as possible.
2. Design for specific needs
Provides agency, safety and privacy, giving the person control over how and when they access information and support.
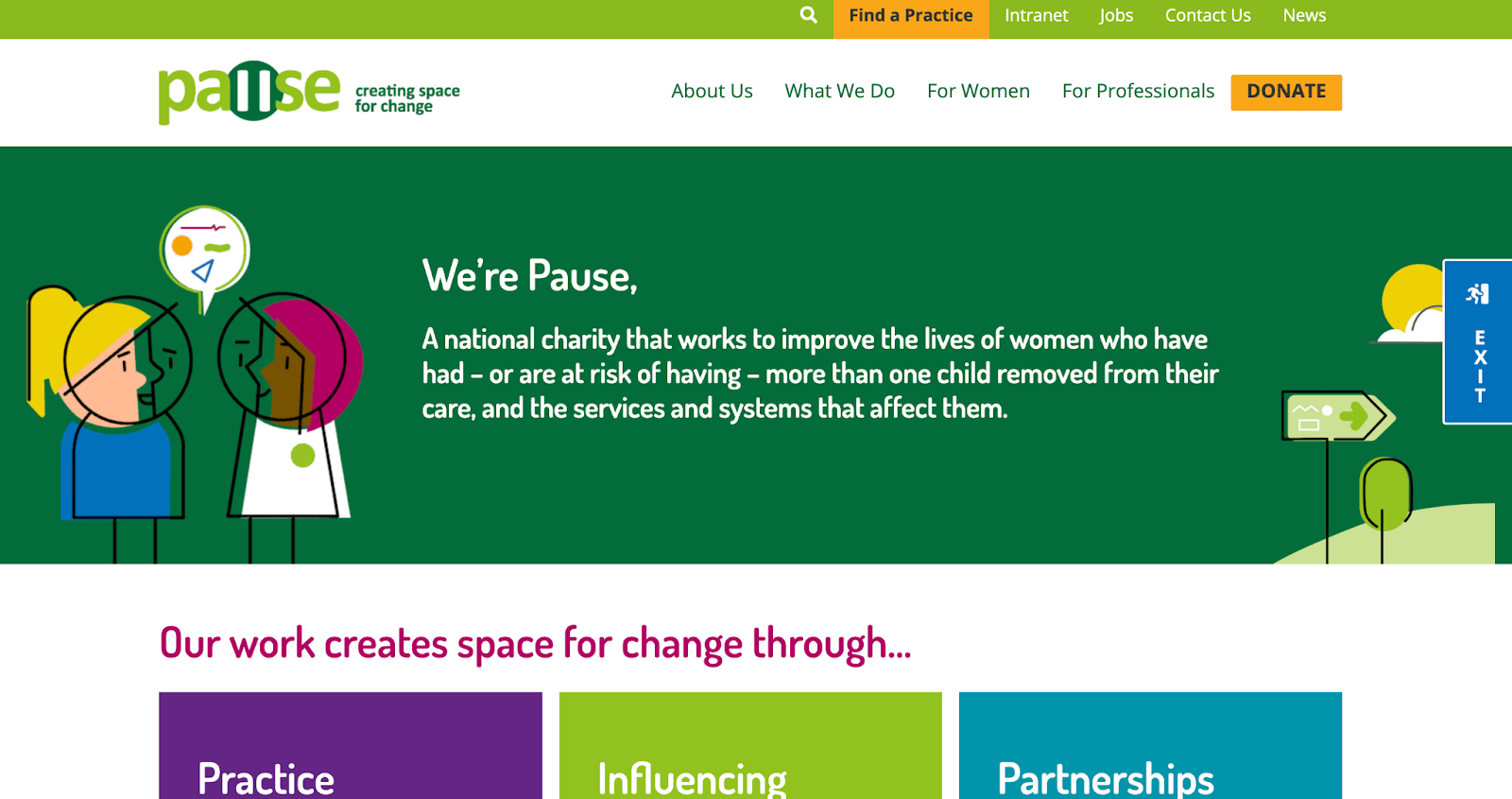
Do your users have specific needs? How can you address them? Depending on who you are targeting you may need to design for specific needs. For example, if your intended audience is people experiencing abuse, they may need to exit your website quickly. To support this, you should design a clear, large exit button in a consistent place on every page. If someone is experiencing abuse where they live, this feature will promote their agency, safety and privacy.
UK charity Pause works to improve the lives of women who have had – or are at risk of having – more than one child removed from their care. Some women may not have shared their experience of having children removed with partners, family or friends. To support women’s agency, safety and privacy, Pause’s website has a clear, large exit bar on every page (see below). Clicking it once will take people safely to Google.

3. Share power through user research
Promotes equity and power sharing, co-designing to create solutions that work for all.
Understanding our users is vital to making our services trauma informed. But user research should be considerate, inclusive and make people’s lives better. For this to happen, we can take the following actions:
- Involve as diverse a group of potential users as possible. Provide a platform for lesser heard voices.
- Make an introduction video, explaining what the user research involves.
- Ask people how they want to take part –
- what do they feel safe and comfortable with?
- Ask people if there skills they want to practice as part of participating
- Think ahead to mitigate potential triggers.
- Provide information/topics for discussion in advance.
- Give people space and autonomy to let you know if they no longer want to take part.
- Follow up. Keep in touch to check that your users are OK after participating in research. If the research is on a difficult topic, you should budget for therapeutic aftercare. Offer this to all users and ensure they know how to access it.
- Share your research insights back to users, to let them see how they contributed and ensure you have understood them.
Charity Pause has applied these steps in its participation work (called Getting Involved). As a result, people feel safe, and Pause’s services have improved.
4. View every interaction as an intervention
Promotes plurality and accountability, recognising that trauma manifests in different ways and that designers must hold this in mind.
Psychologist Karen Treisman is an expert on trauma, and trauma informed approaches. She believes that “every interaction is an intervention”. If an interaction is positive, it becomes an opportunity for healing and trust building. If negative, it can trigger past trauma or create new trauma.
Trauma is personal and subjective – we cannot fully predict what may trigger someone and how their trauma may affect their reaction. Good research and design can help us in our search to ‘do no harm’. But we can go further than this an look for opportunities to bring people moments calm and of joy. These ‘glimmer moments’ are the opposite of triggers.
In service design, small things can aid calmness and bring joy. For example:
- Requiring the minimum possible steps to complete an action.
- Having forms that auto populate from information the person has already provided (asking people to repeat sensitive information is exhausting)
- Clearly explaining why information is needed, and how it will be used.
- Making it easy to get human assistance if the person needs it. Not everyone’s experiences are the same, and digital solutions may not work for all.
Learn more
- Read: Karen Treisman – A Treasure Box for Creating Trauma informed organisations
- Listen: Designing for: Trauma Informed Design
- Watch: Inclusive Design, Trauma-informed Website Design by Melissa Eggleston
Want to carry on the discussion? Follow @RThomasoo on Twitter to chat all things #TraumaInformedDesign.
Main image credit: Photo by Thomas Vimare on Unsplash
Wedi'i gomisiynu gan Catalyst
